TRichView demo projects for FireMonkey Android (screenshots, video)
-
Sergey Tkachenko
- Site Admin
- Posts: 17564
- Joined: Sat Aug 27, 2005 10:28 am
- Contact:
TRichView demo projects for FireMonkey Android (screenshots, video)
In the first release for Android, we've ported only Tutorial, "Editors\Editor 1\" and "Editors\Editor 2\" demos. All other FireMonkey demos were designed for desktops.
Many old demos have several issues that did not allow using them in Android:
- forms were designed for desktops (Windows and macOS)
- using modal dialogs
- using TOpenDialog and TSaveDialog.
Now we are porting the rest of demos. In this topic, I'll describe the most interesting of them.
Many old demos have several issues that did not allow using them in Android:
- forms were designed for desktops (Windows and macOS)
- using modal dialogs
- using TOpenDialog and TSaveDialog.
Now we are porting the rest of demos. In this topic, I'll describe the most interesting of them.
-
Sergey Tkachenko
- Site Admin
- Posts: 17564
- Joined: Sat Aug 27, 2005 10:28 am
- Contact:
Editor with footnotes and endnotes
Editor with footnotes and endnotes
Demo location: Editors\Notes\
A VCL version of this demo is very similar to "Editor 2" demo. It just adds commands for inserting footnotes and endnotes, and the second editor (TRichViewEdit) for editing the selected note.
In FireMonkey version of "Editor 2" demo, we implemented a wrappable toolbar. This is a simple solution that looks good in Windows, macOS and Android. However, it does not allow placing too many buttons in a toolbar. So, we need another solution for more complex applications.
We implemented UI of "Notes" demo as two toolbars.
The top toolbar contains file commands, undo/redo, and a "+" menu that opens a popup containing insertion commands.
The bottom toolbar has two versions: one line toolbar with quick commands and a full multiline toolbar. It is implemented as TLayout containing several TToolbars, each toolbar contains TGridPanel with TSpeedButtons and other controls.
To switch between toolbars nicely, we use an animation. Also, we use an animation to switch to the note editor when inserting a new footnote or endnote.
You can see it in this video:
Demo location: Editors\Notes\
A VCL version of this demo is very similar to "Editor 2" demo. It just adds commands for inserting footnotes and endnotes, and the second editor (TRichViewEdit) for editing the selected note.
In FireMonkey version of "Editor 2" demo, we implemented a wrappable toolbar. This is a simple solution that looks good in Windows, macOS and Android. However, it does not allow placing too many buttons in a toolbar. So, we need another solution for more complex applications.
We implemented UI of "Notes" demo as two toolbars.
The top toolbar contains file commands, undo/redo, and a "+" menu that opens a popup containing insertion commands.
The bottom toolbar has two versions: one line toolbar with quick commands and a full multiline toolbar. It is implemented as TLayout containing several TToolbars, each toolbar contains TGridPanel with TSpeedButtons and other controls.
To switch between toolbars nicely, we use an animation. Also, we use an animation to switch to the note editor when inserting a new footnote or endnote.
You can see it in this video:
-
Sergey Tkachenko
- Site Admin
- Posts: 17564
- Joined: Sat Aug 27, 2005 10:28 am
- Contact:
DB Demo (LiveBindings)
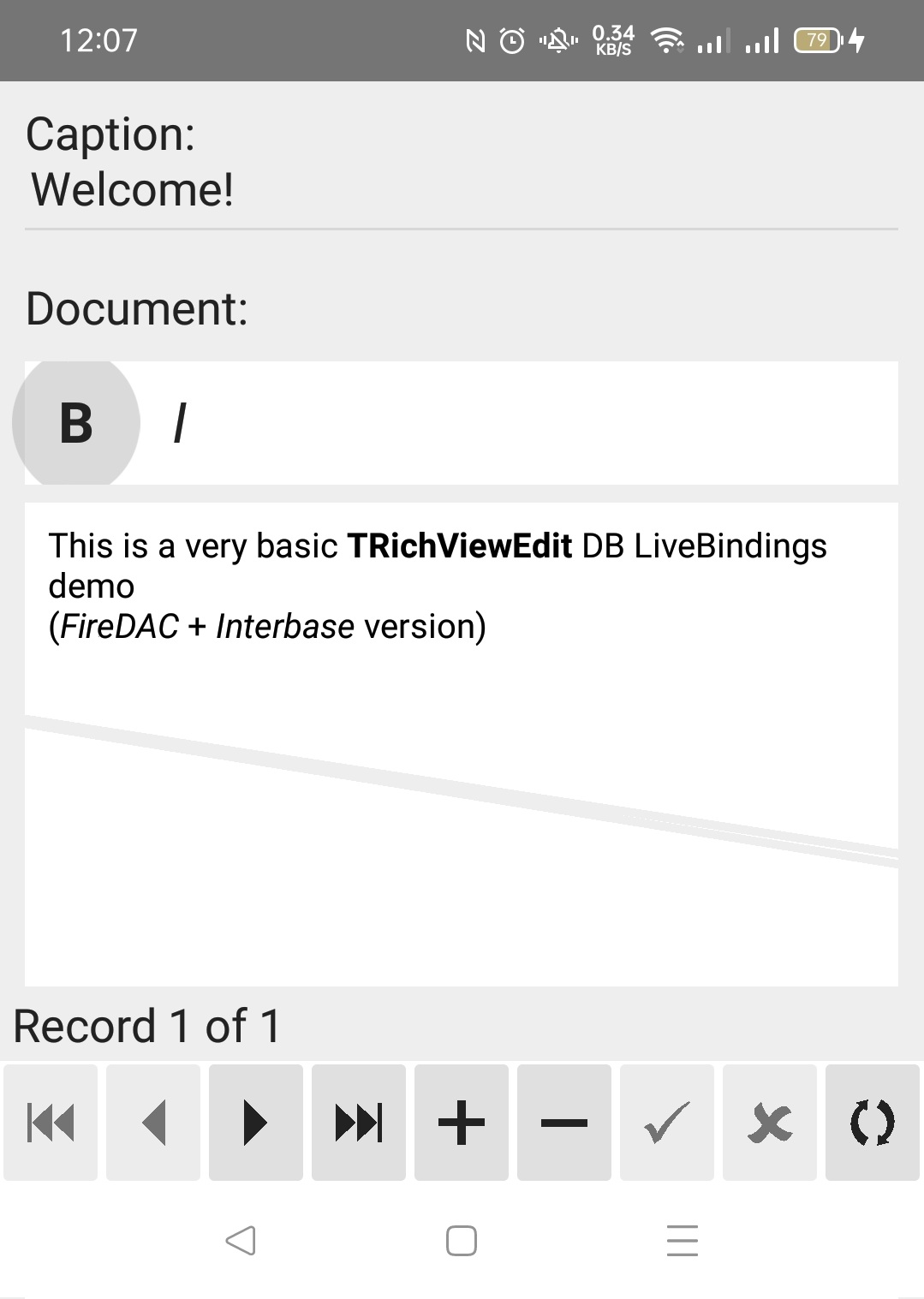
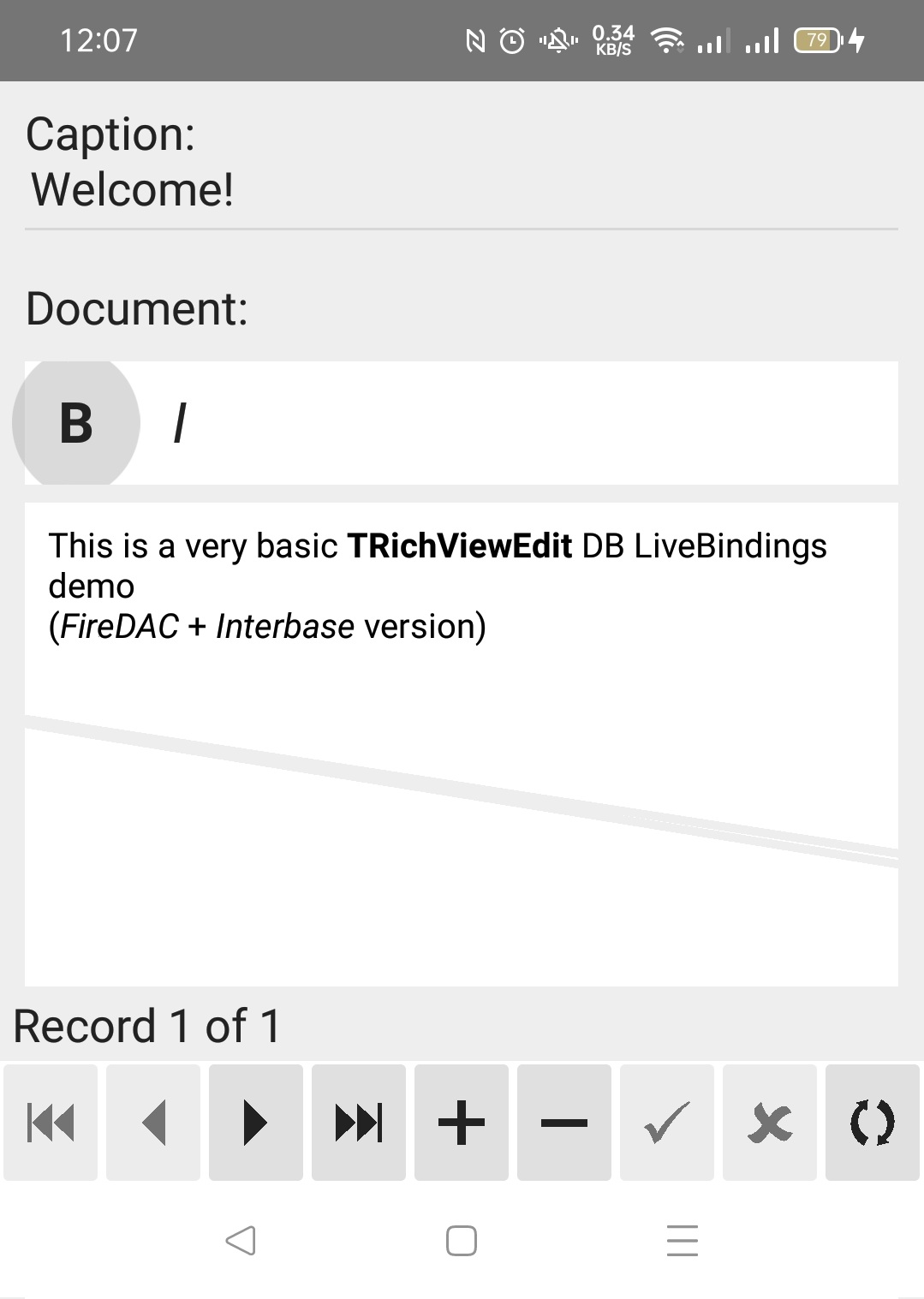
DB Demo (LiveBindings)
Demo location: DBDemos\DBLiveBindings.FireDAC_IB
A basic database demo that uses FireDAC.
IBLite works fine on Android.
Database fields are linked to TEdit (text field) and to TRichViewEdit (blob field).

Demo location: DBDemos\DBLiveBindings.FireDAC_IB
A basic database demo that uses FireDAC.
IBLite works fine on Android.
Database fields are linked to TEdit (text field) and to TRichViewEdit (blob field).

-
Sergey Tkachenko
- Site Admin
- Posts: 17564
- Joined: Sat Aug 27, 2005 10:28 am
- Contact:
MultiDemo
MultiDemo
Demo location: MultiDemo
This demo project consists of 7 demos (or 8, if we count the main form).
Apart from obvious changes (changing layouts to fit mobile screens, non-modal form displaying, adding toolbars visible only on Android), we made additional changes.
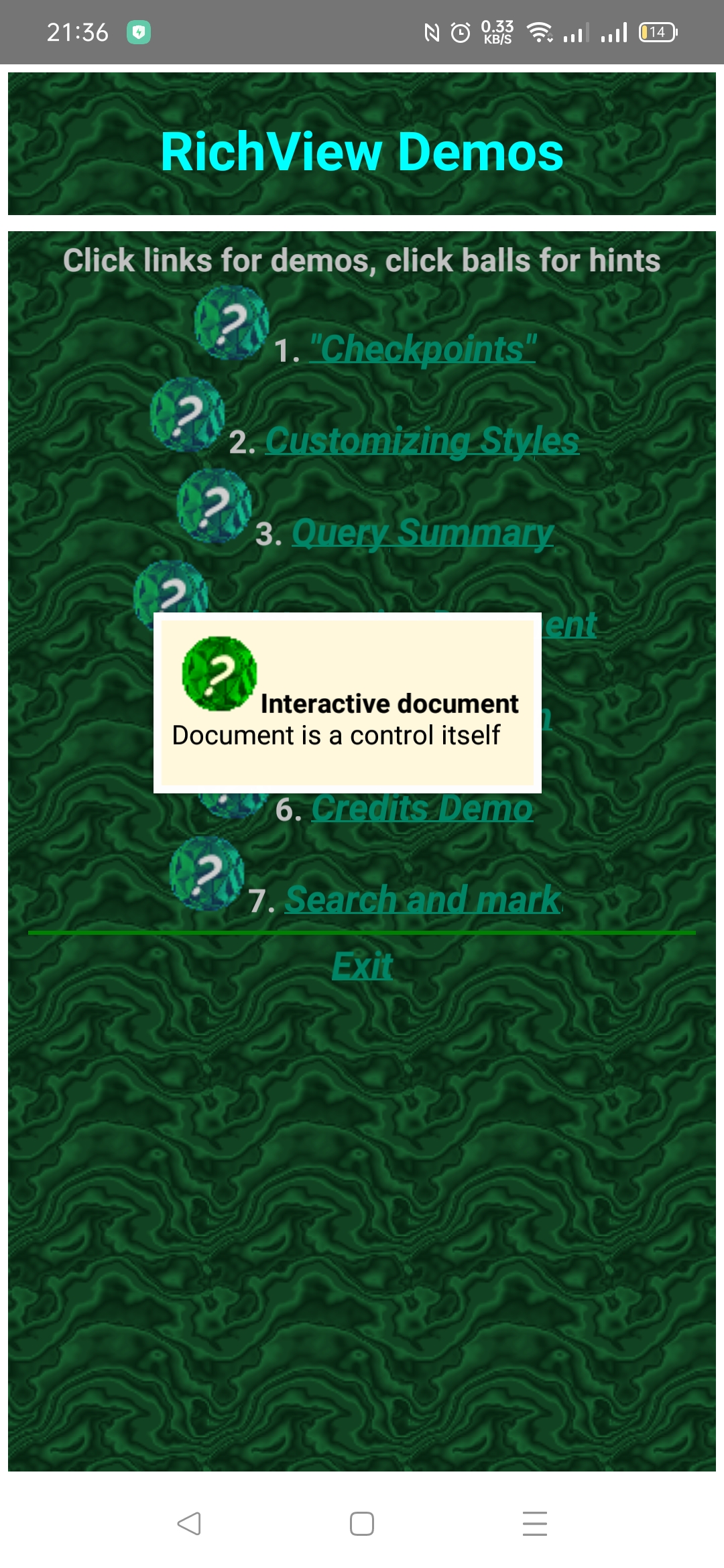
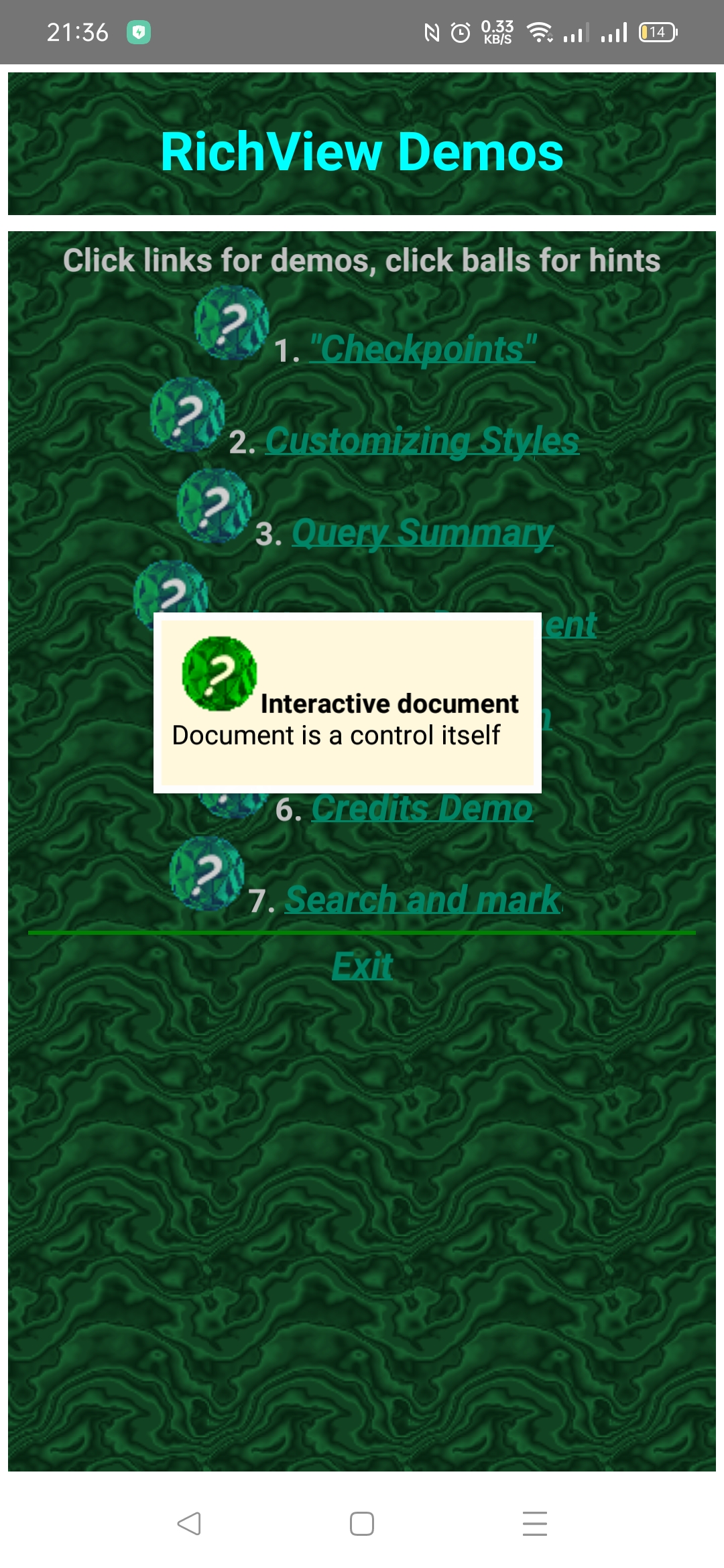
1. The main form displays a popup window when clicking on a ball image. Previously, this popup window was implemented as a form. Now, we implemented it as TPopup
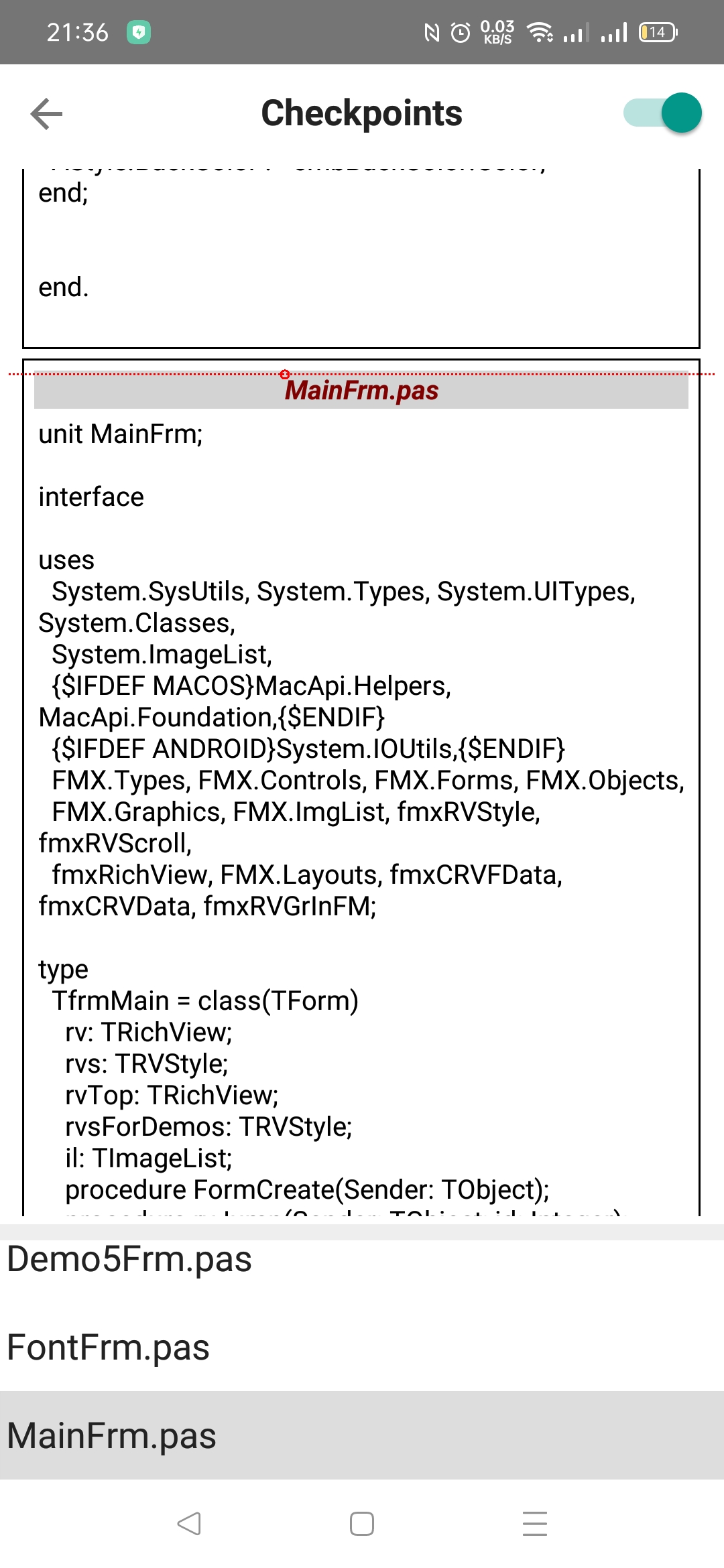
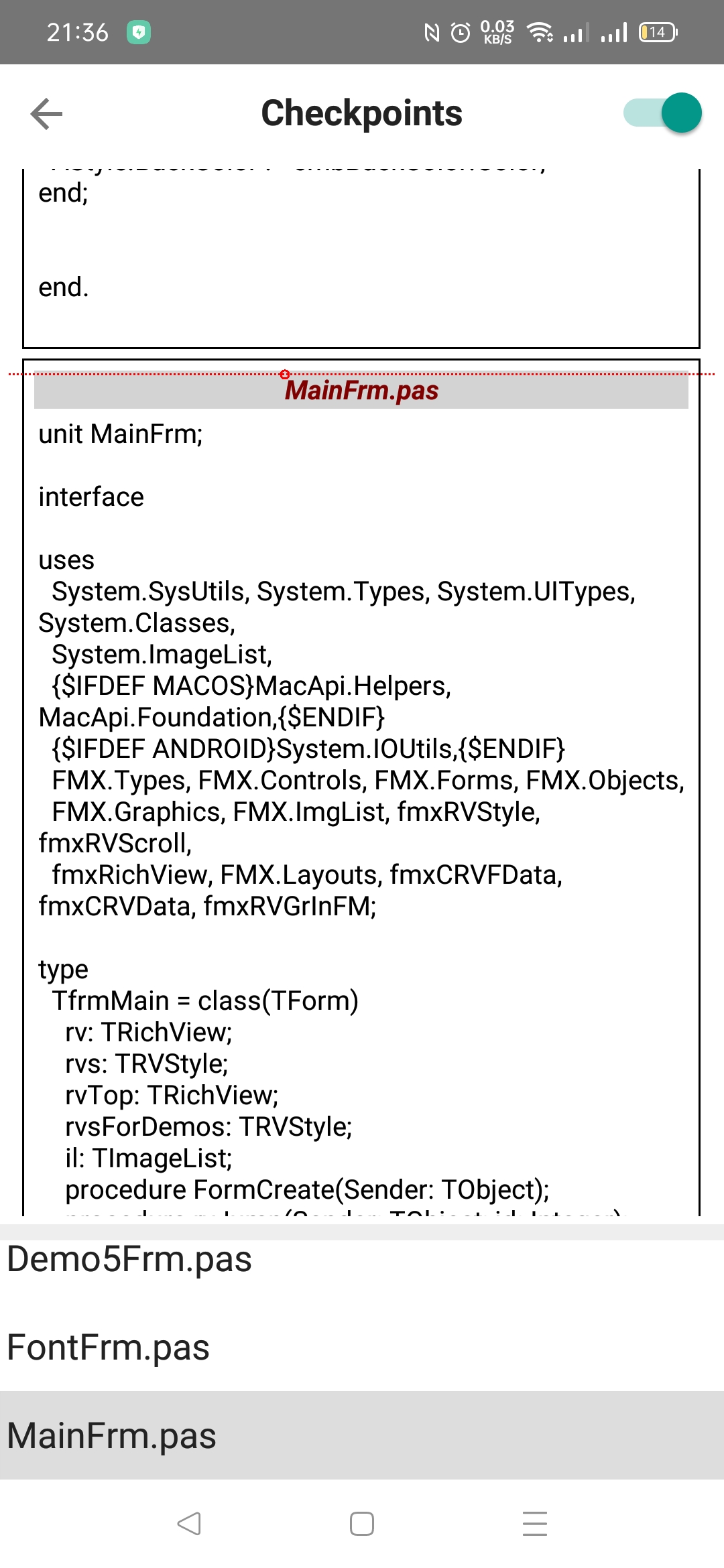
 2. Demo 1 (Checkpoints): creating a document in TRichView + a table of contents in TListBox.
2. Demo 1 (Checkpoints): creating a document in TRichView + a table of contents in TListBox.
In a desktop version, checkpoints can be shown/hidden using a pupup menu. In a mobile version, we added TSwitch on the toolbar,
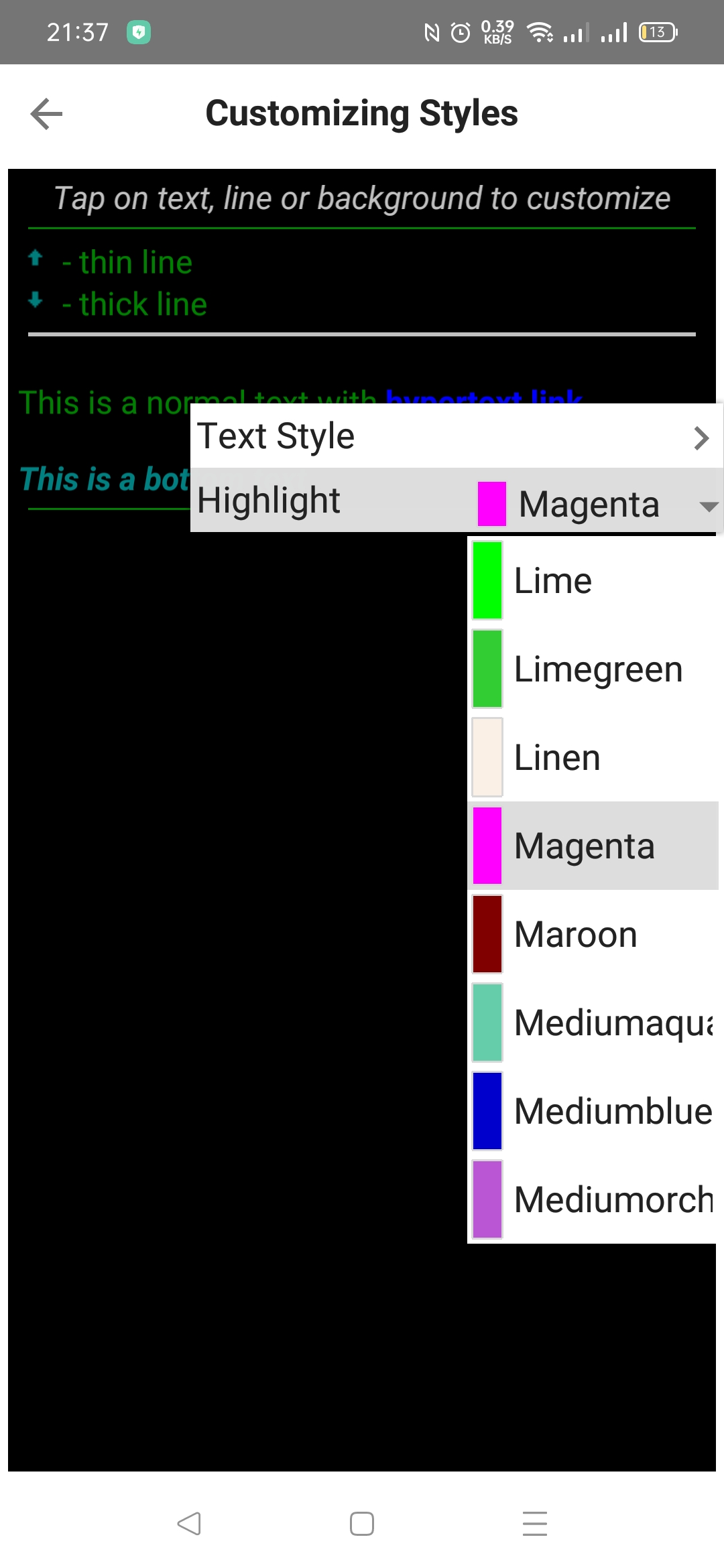
 3. Demo 2 (Document customization).
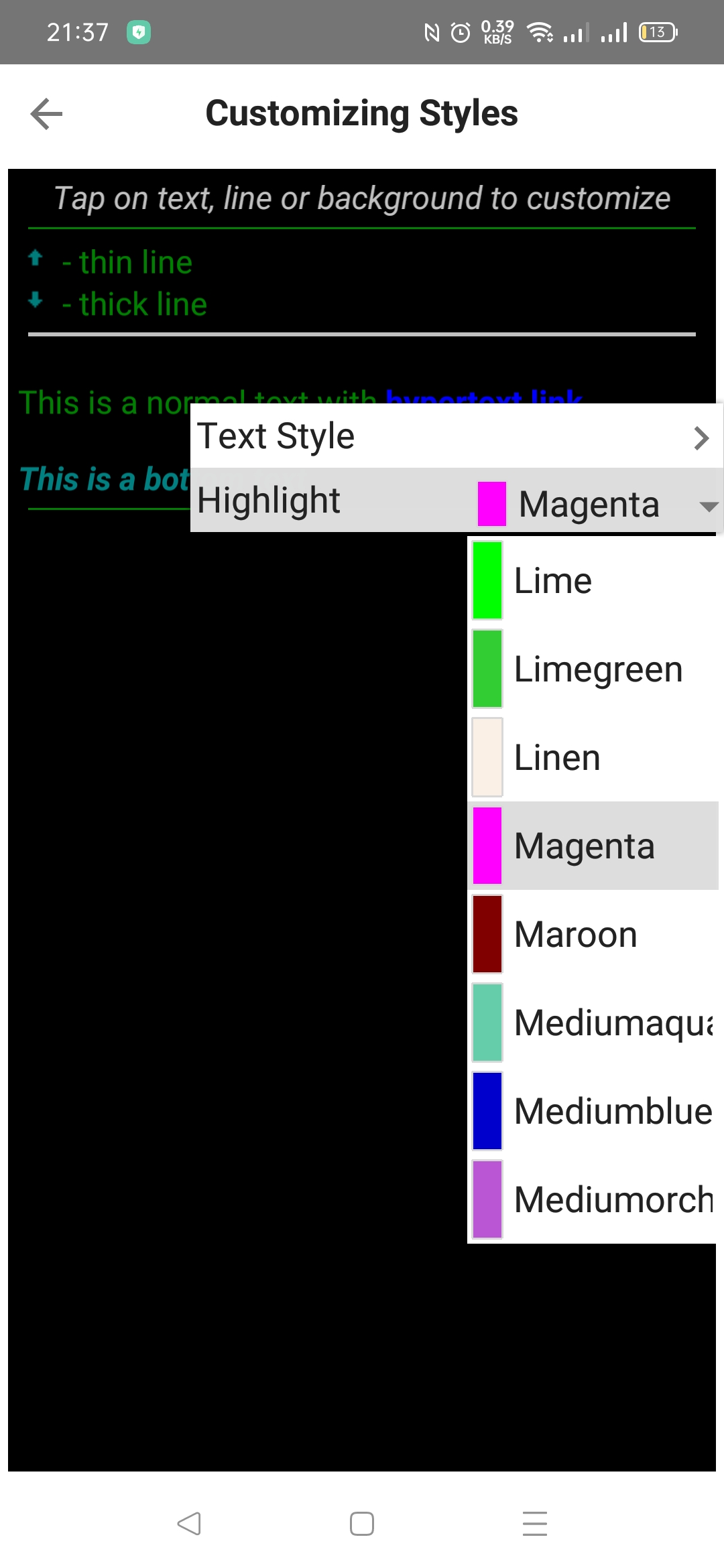
3. Demo 2 (Document customization).
In a desktop version, commands for customization are placed in a popup menu. In a mobile version, this functionality is implemented in TPopup containing TListBox.
This solution is more flexible: we can place a color combobox directly in a listbox item:
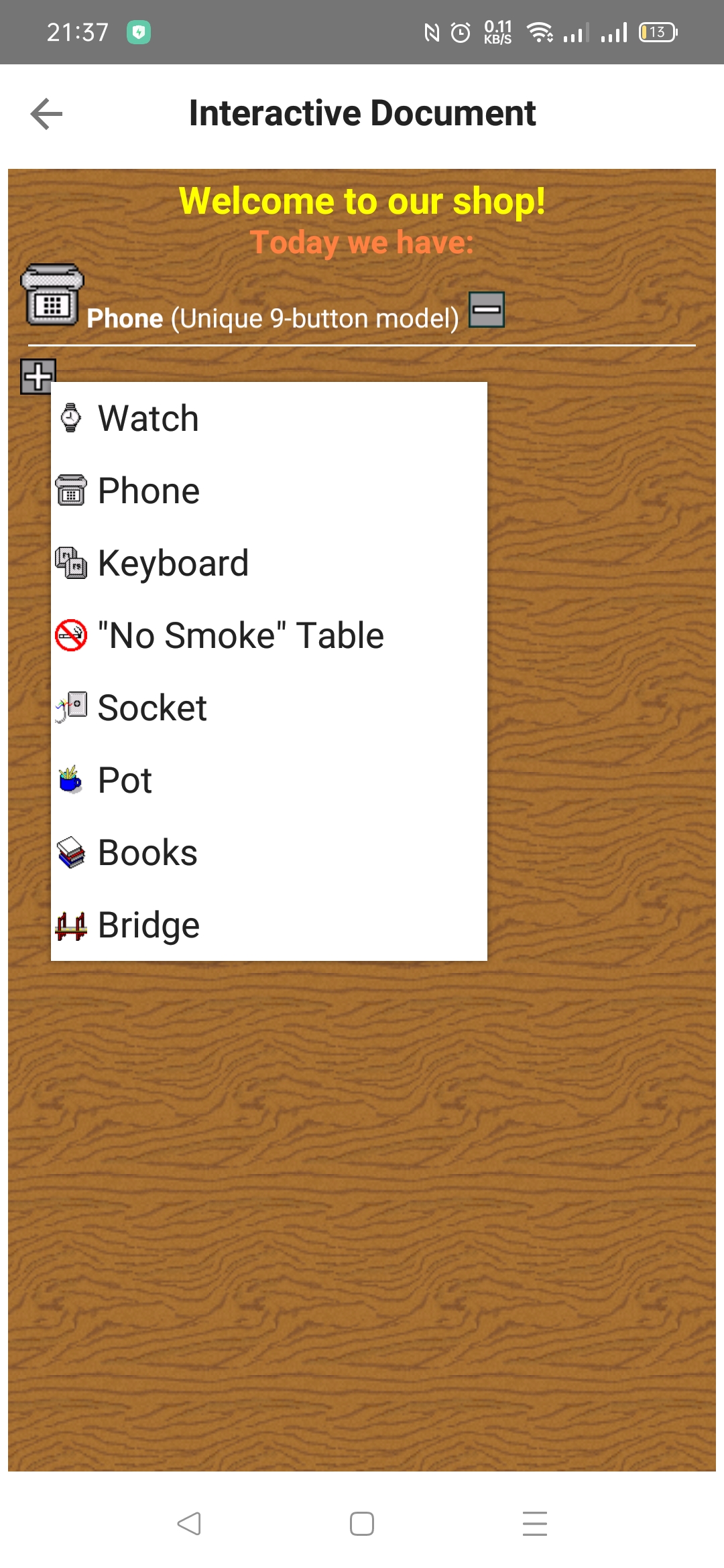
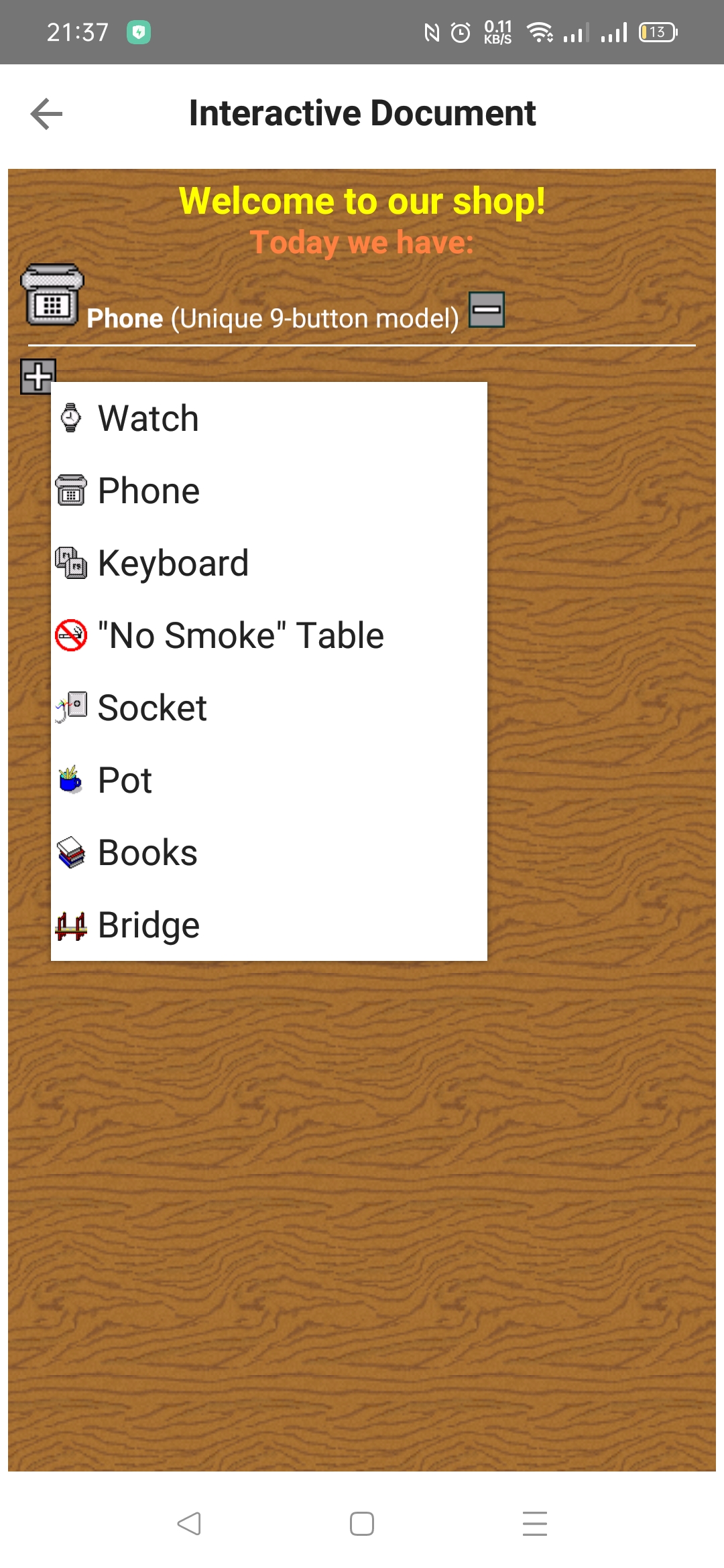
 4. Demo 3 (Interactive document).
4. Demo 3 (Interactive document).
In a desktop version, clicking on "+" opens a popup menu. In a mobile version, this functionality is implemented in TPopup containing TListBox.

Demo location: MultiDemo
This demo project consists of 7 demos (or 8, if we count the main form).
Apart from obvious changes (changing layouts to fit mobile screens, non-modal form displaying, adding toolbars visible only on Android), we made additional changes.
1. The main form displays a popup window when clicking on a ball image. Previously, this popup window was implemented as a form. Now, we implemented it as TPopup

In a desktop version, checkpoints can be shown/hidden using a pupup menu. In a mobile version, we added TSwitch on the toolbar,

In a desktop version, commands for customization are placed in a popup menu. In a mobile version, this functionality is implemented in TPopup containing TListBox.
This solution is more flexible: we can place a color combobox directly in a listbox item:

In a desktop version, clicking on "+" opens a popup menu. In a mobile version, this functionality is implemented in TPopup containing TListBox.

-
Sergey Tkachenko
- Site Admin
- Posts: 17564
- Joined: Sat Aug 27, 2005 10:28 am
- Contact:
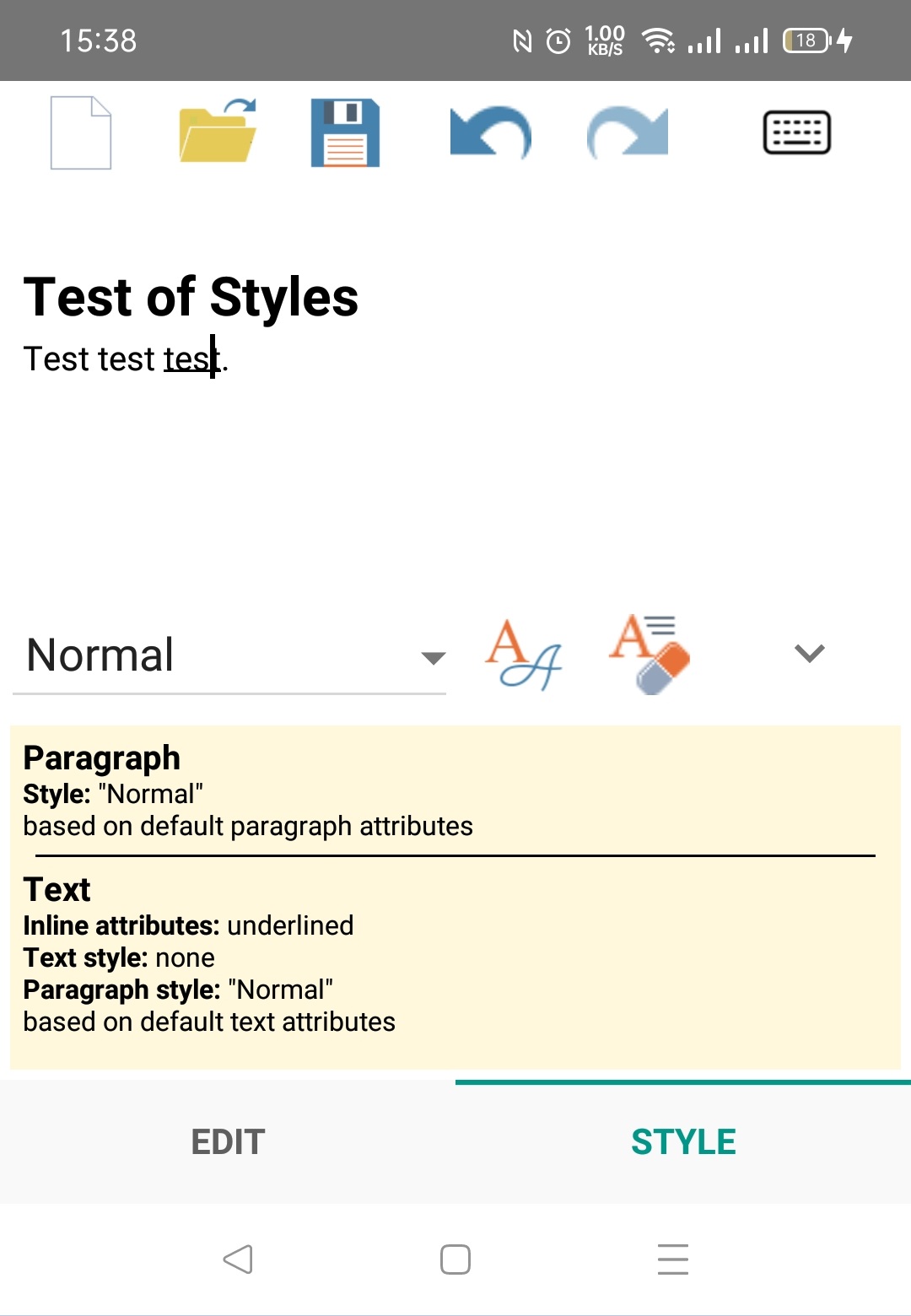
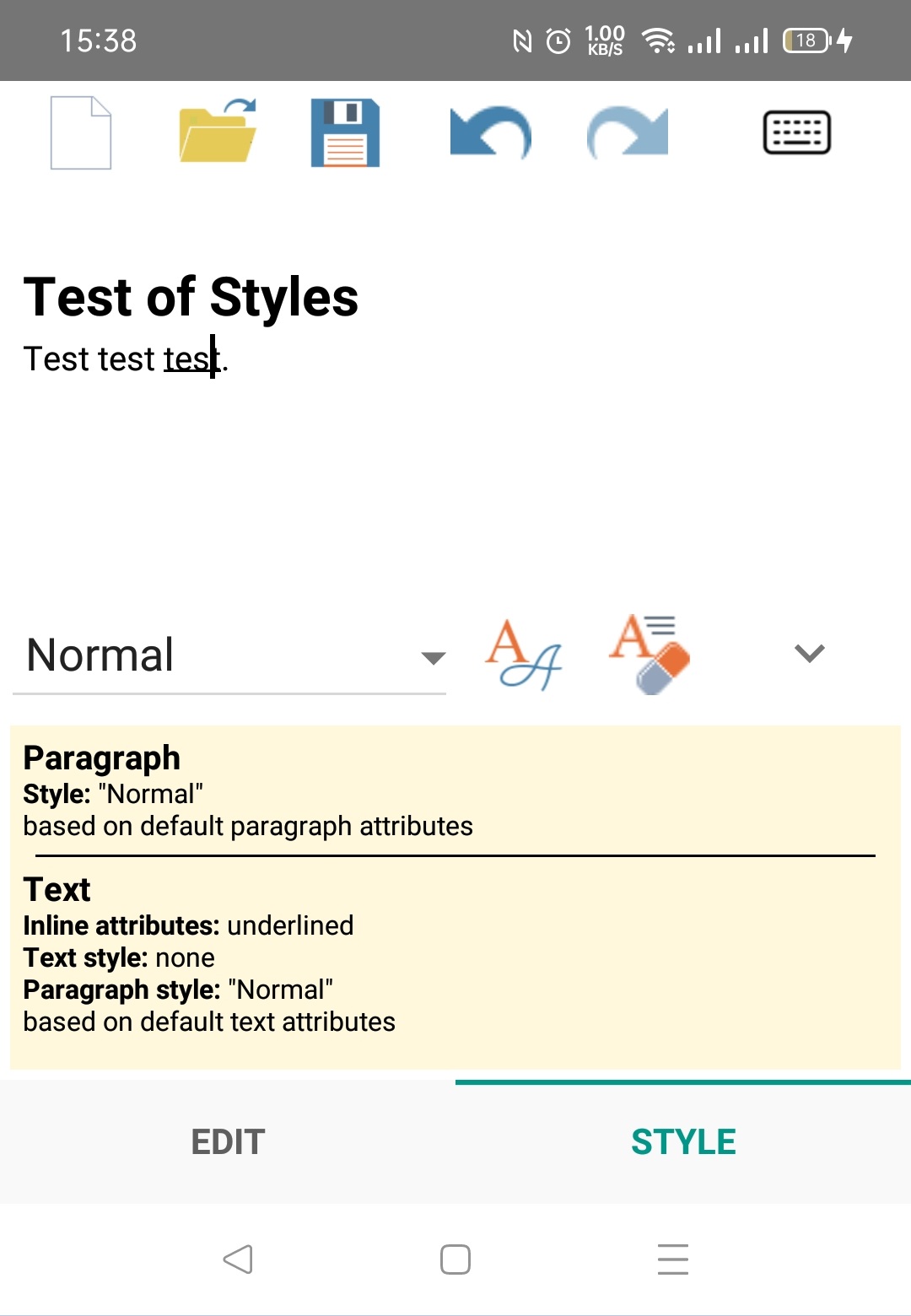
Styles
Styles
Demo location: Editos\Styles
This demo project shows how to implement editing of named styles (StyleTemplates).
This demo has user interface similar to Notes demo (described above). Differences: This demo has one additional feature. By default, a virtual keyboard is shown when the input focus is moved to an editor. Sometimes it may be annoying. So, this demo shows an alternative approach: it turns off auto-showing of a virtual keyboard; instead, it has a button on a top toolbar to show/hide a virtual keyboard. While this button works on desktop OS as well, it makes sense only on mobile OS, so it is visible only in Android.
This demo has one additional feature. By default, a virtual keyboard is shown when the input focus is moved to an editor. Sometimes it may be annoying. So, this demo shows an alternative approach: it turns off auto-showing of a virtual keyboard; instead, it has a button on a top toolbar to show/hide a virtual keyboard. While this button works on desktop OS as well, it makes sense only on mobile OS, so it is visible only in Android.
While showing a dialog (for managing of styles), this demo turns on keyboard auto-showing (because this dialog contains TEdit controls).
Demo location: Editos\Styles
This demo project shows how to implement editing of named styles (StyleTemplates).
This demo has user interface similar to Notes demo (described above). Differences:
- the full version of the bottom toolbar has two tabs ("Edit" and "Style"). The "Style" toolbar contains style-related commands and style inspector
- the image insertion command is moved to the "Edit" toolbar.

While showing a dialog (for managing of styles), this demo turns on keyboard auto-showing (because this dialog contains TEdit controls).
-
Sergey Tkachenko
- Site Admin
- Posts: 17564
- Joined: Sat Aug 27, 2005 10:28 am
- Contact:
Callouts
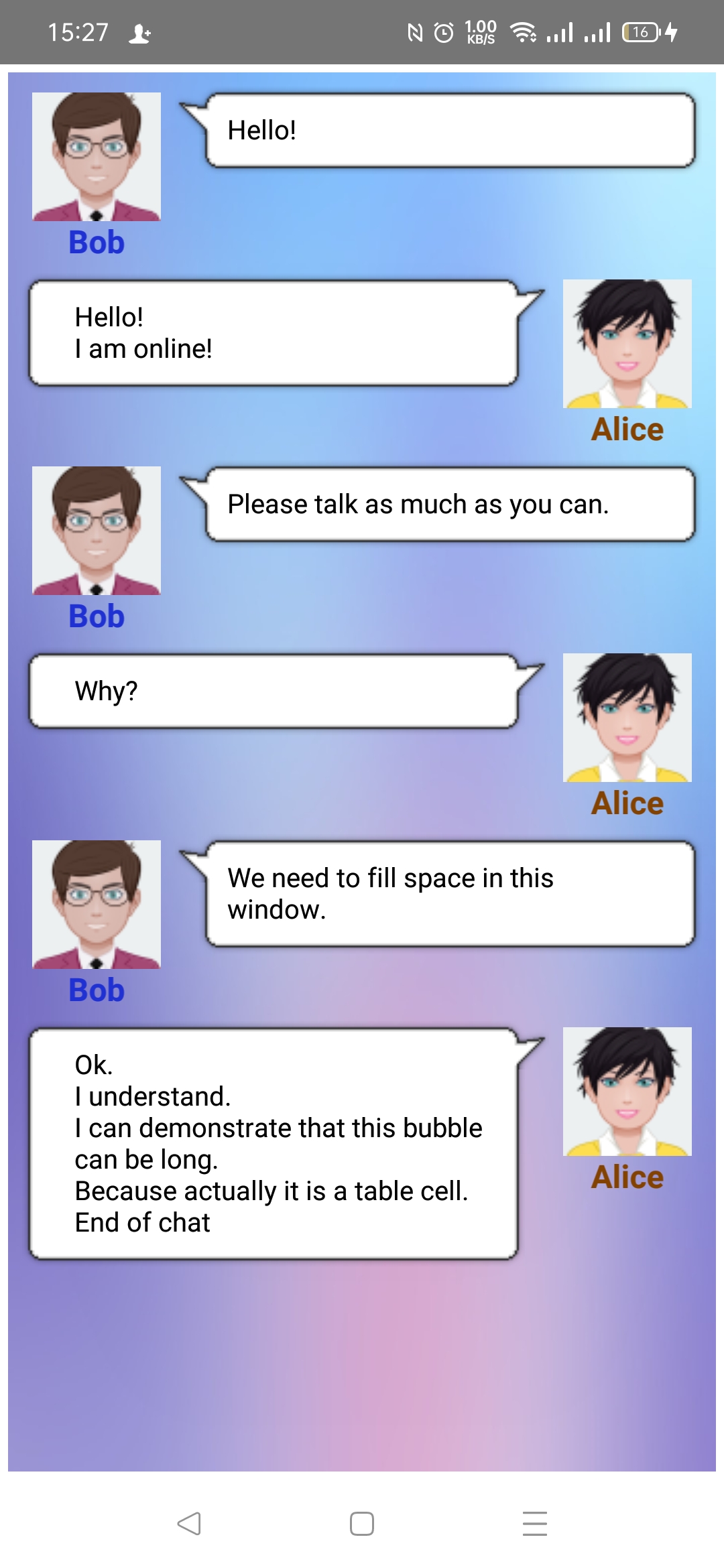
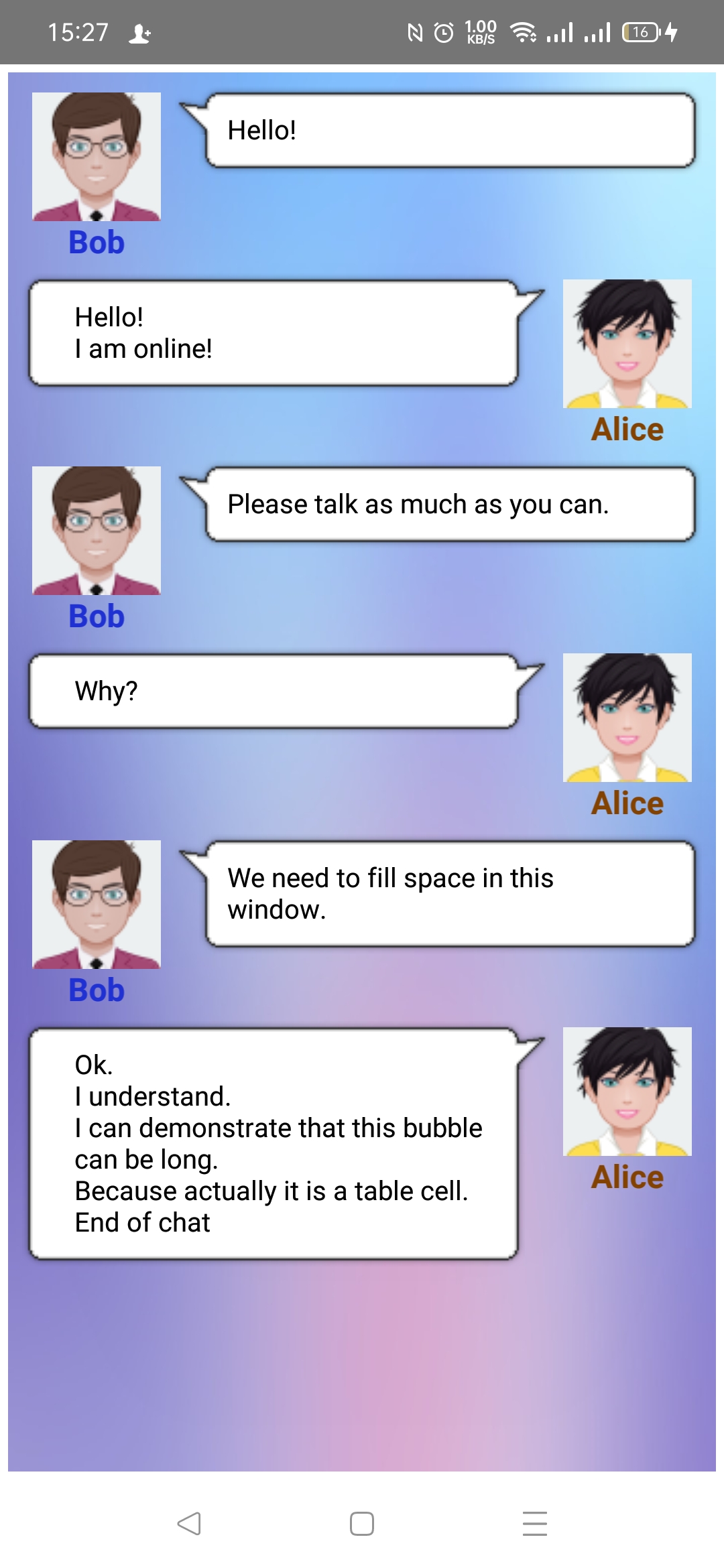
Callouts (User interface for chats or messengers)
Demo location: Assorted\Custom Draw\Callouts
Just an example of a demo that works on Android without any changes.

Demo location: Assorted\Custom Draw\Callouts
Just an example of a demo that works on Android without any changes.

-
Sergey Tkachenko
- Site Admin
- Posts: 17564
- Joined: Sat Aug 27, 2005 10:28 am
- Contact:
Autocomplete
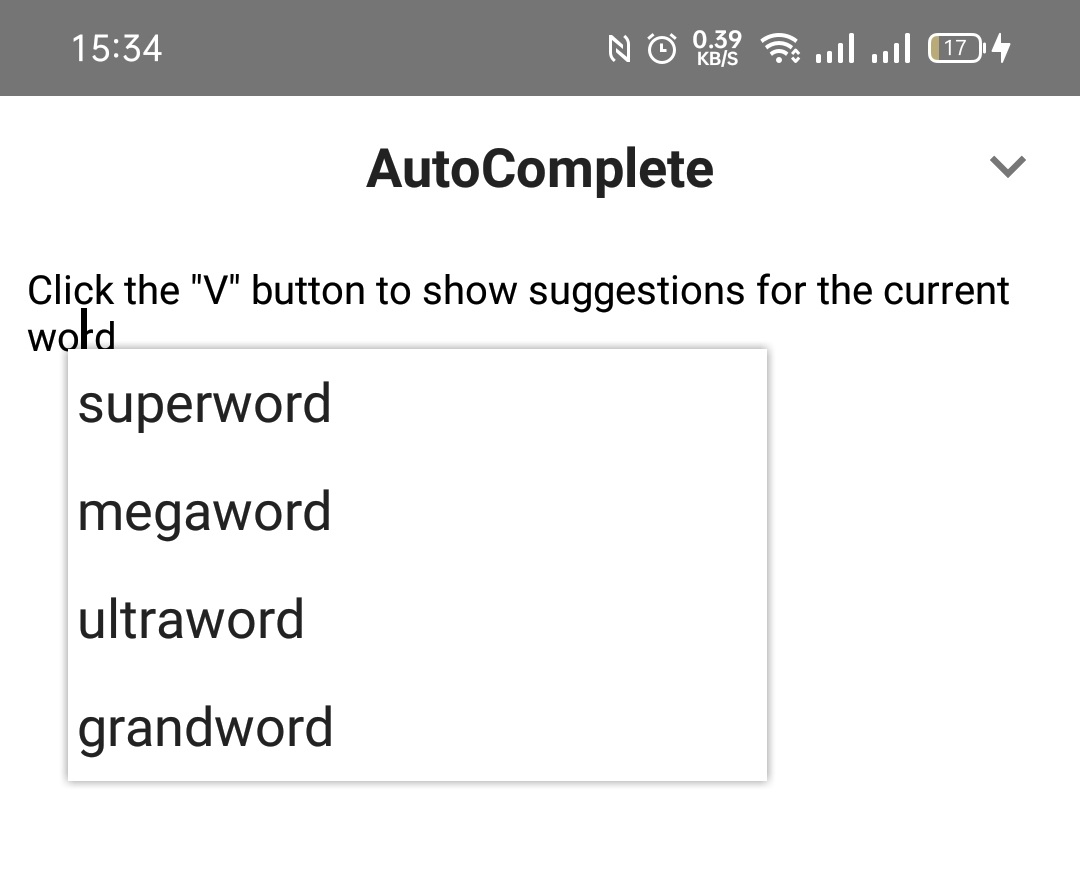
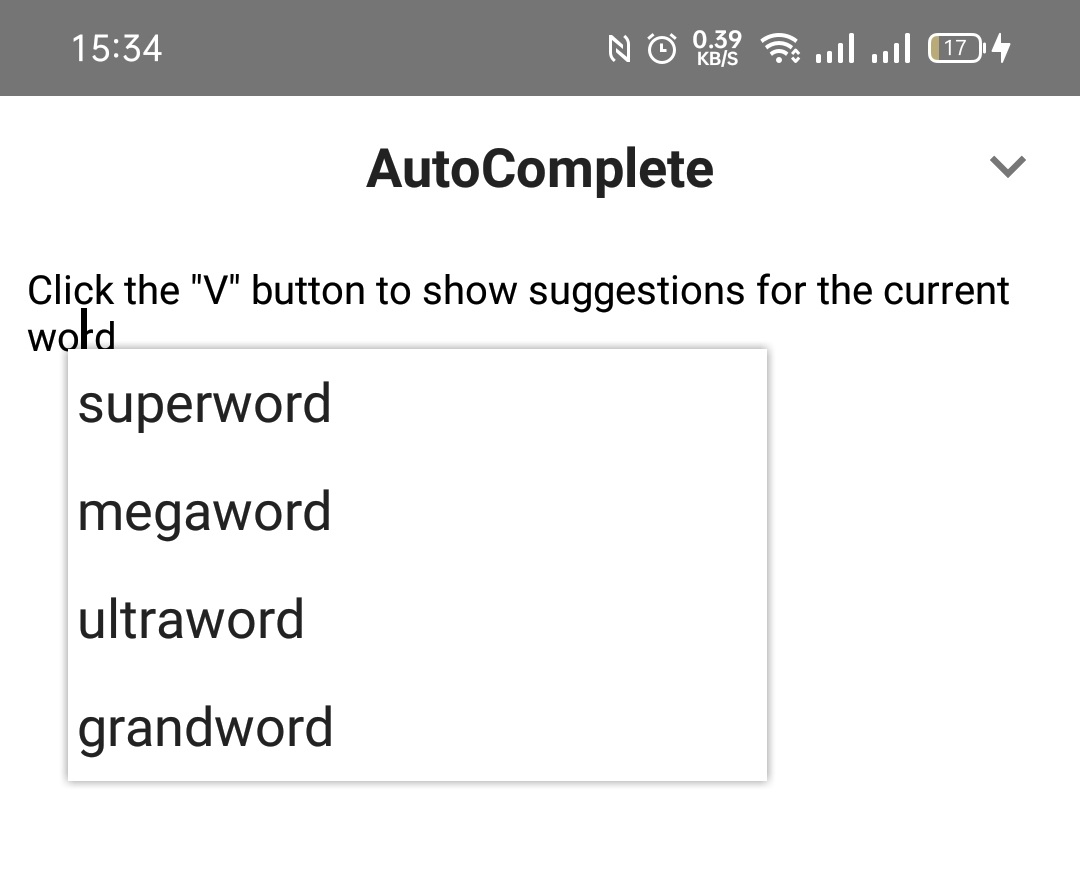
Autocomplete
Demo location: Assorted\AutoComplete
On desktop OS, when the user presses Ctrl+S, this demo displays a list of suggestions for the current word (in TPopupMenu).
On Android, we use TPopup+TListBox, and display it when the user clicks a toolbar button "v".

Demo location: Assorted\AutoComplete
On desktop OS, when the user presses Ctrl+S, this demo displays a list of suggestions for the current word (in TPopupMenu).
On Android, we use TPopup+TListBox, and display it when the user clicks a toolbar button "v".

-
Sergey Tkachenko
- Site Admin
- Posts: 17564
- Joined: Sat Aug 27, 2005 10:28 am
- Contact:
Demos that are not ported to Android
Demos that are not ported to Android
- Assorted\Graphics\DragImg\ - FireMonkey does not implement drag&drop on Android
- Assorted\Printing\ (3 demos) - FireMonkey does not implement printing on Android
- URL and emoticons detection on typing. These features are used in demos Assorted\Graphics\Emoticons\ and Assorted\Hypertext\URLs\. These demos use OnKeyDown to detect emoticons or URLs. On Android, text is entered differently (mainly by changing text in existing text item). In one of future updates, we will implement object detection in text as a component feature working in all platforms.
- Image insertion in Assorted\Graphic\SharedImages\ demo, due to difficulties in receiving paths from image URLs. We plan to solve this problem in one of future updates of demos.
-
Sergey Tkachenko
- Site Admin
- Posts: 17564
- Joined: Sat Aug 27, 2005 10:28 am
- Contact:
Mail merging / reporting demos
Mail merging / reporting demos
Demo location: Assorted\Fields\MailMerge\, Assorted\Fields\MailMergeLI\
These demos show how to implement replacing fields with values. Of course, these are very basic demos (this feature is implemented to the full extent in ReportWorshop, we plan to port it to FireMonkey soon).
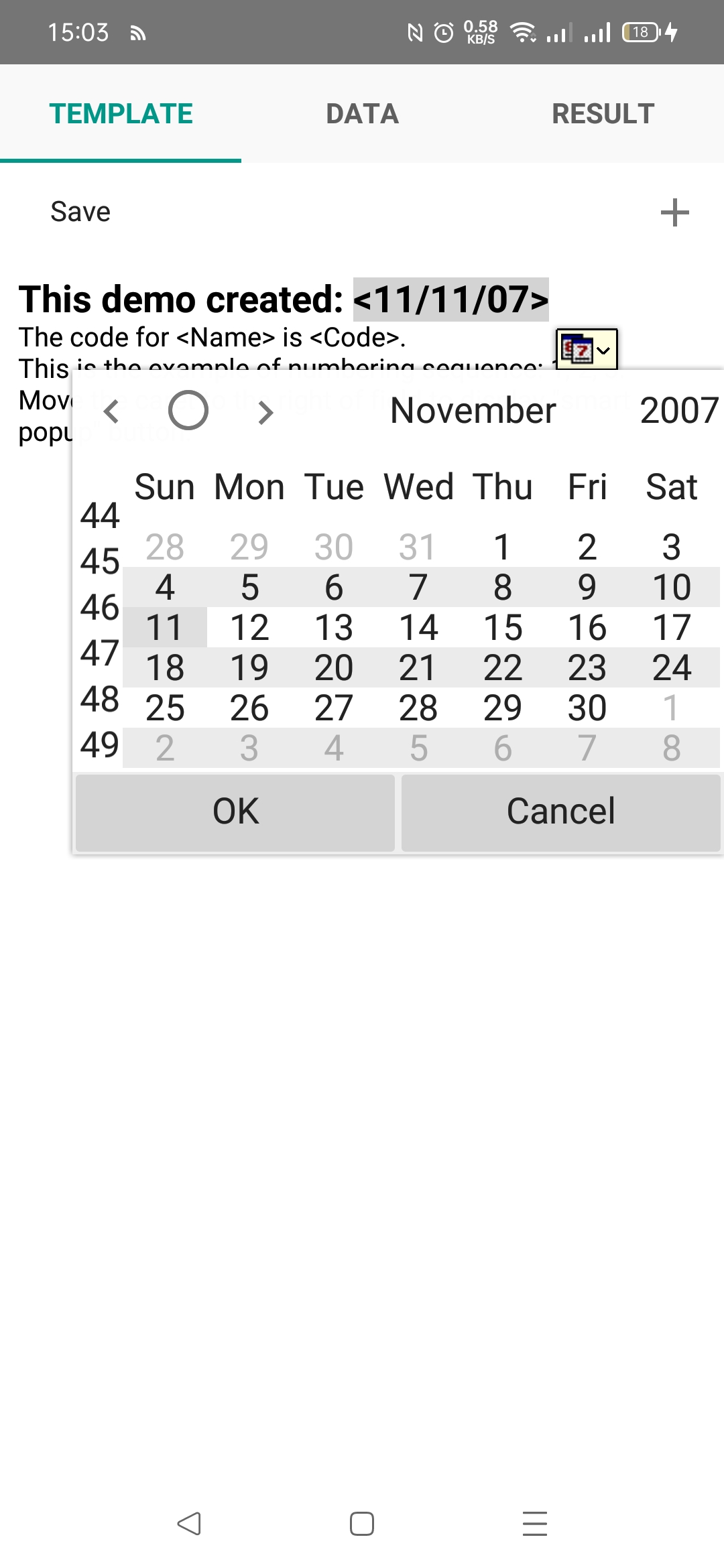
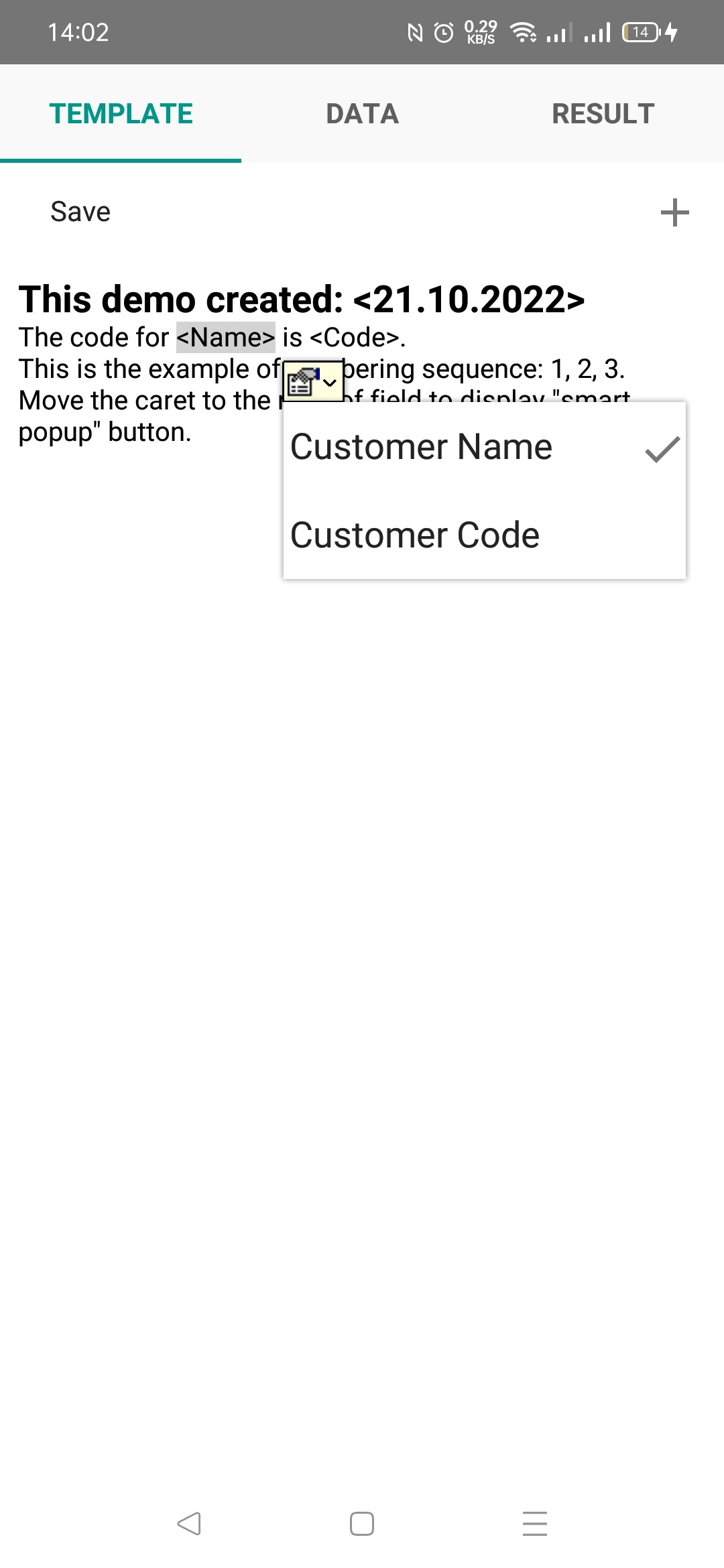
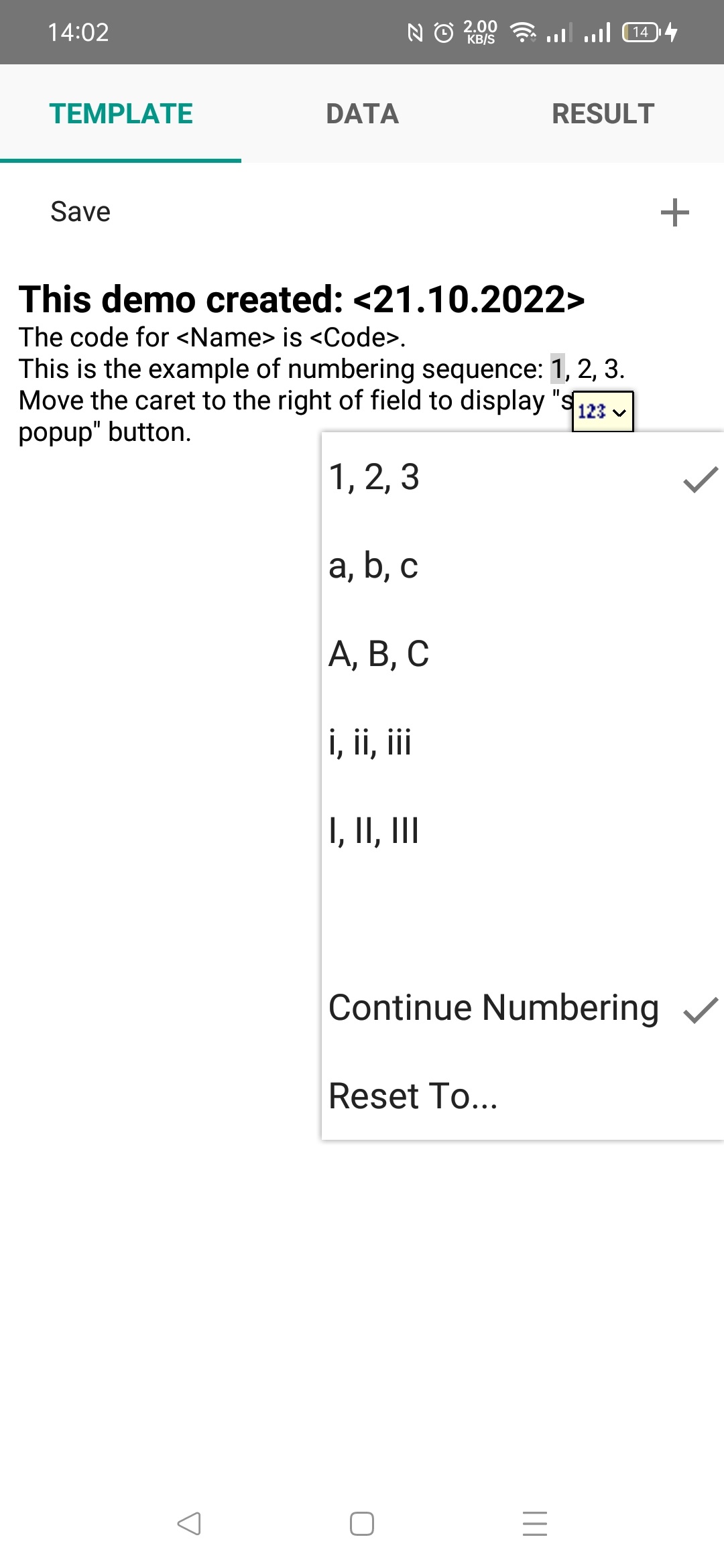
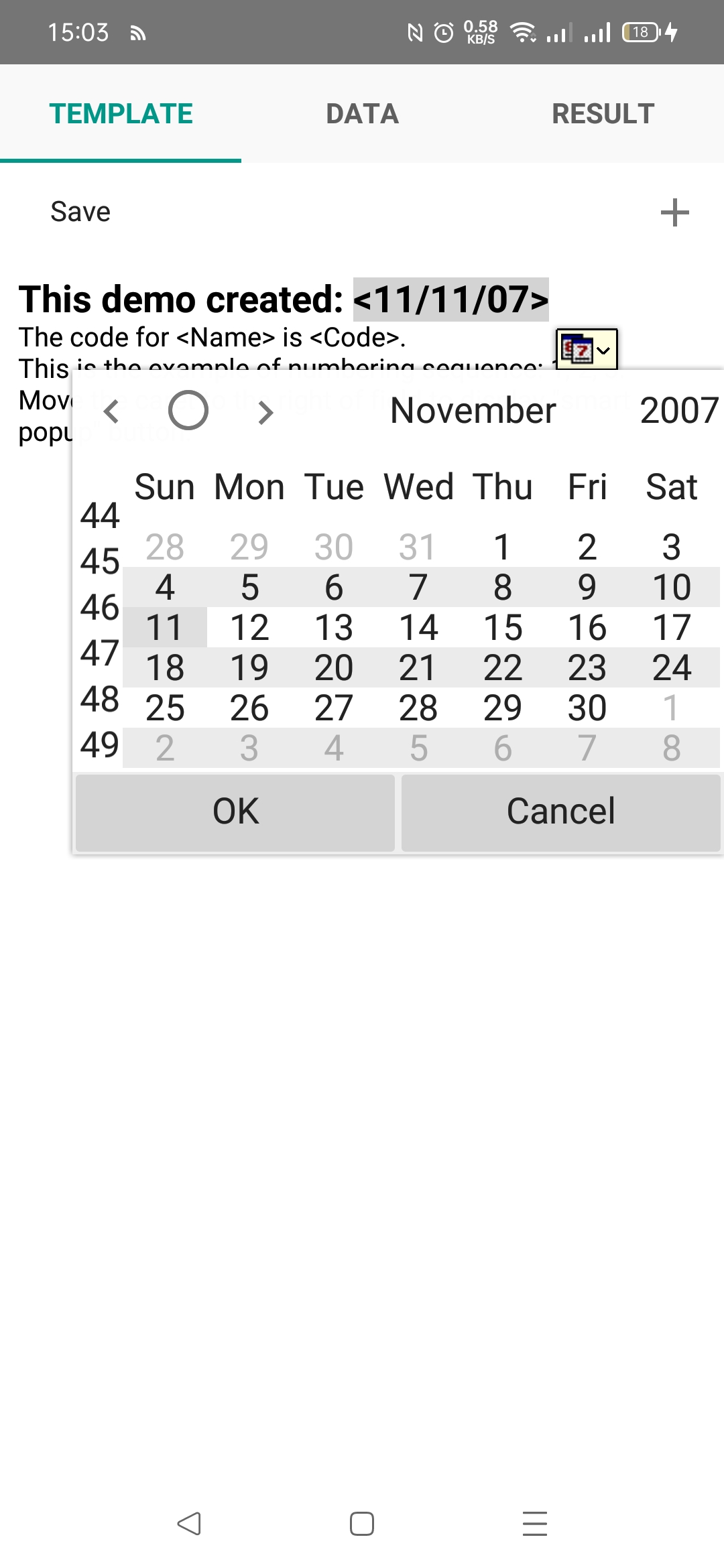
Previously, these demos consisted of two parts: a template editor and a main application. To avoid unnecessary complication in sharing files between two applications, we joined these two parts in one. You can see three tabs: Template, Data, Result.
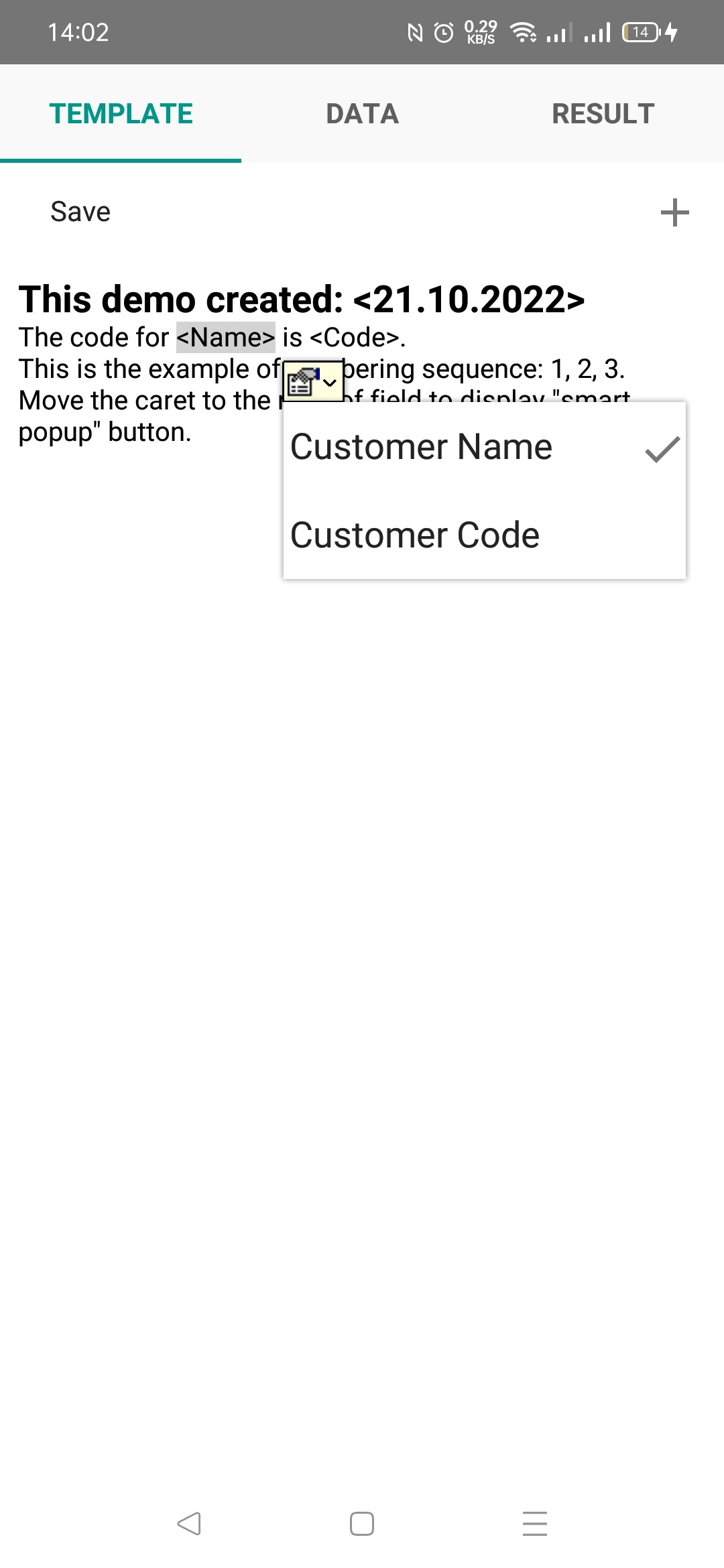
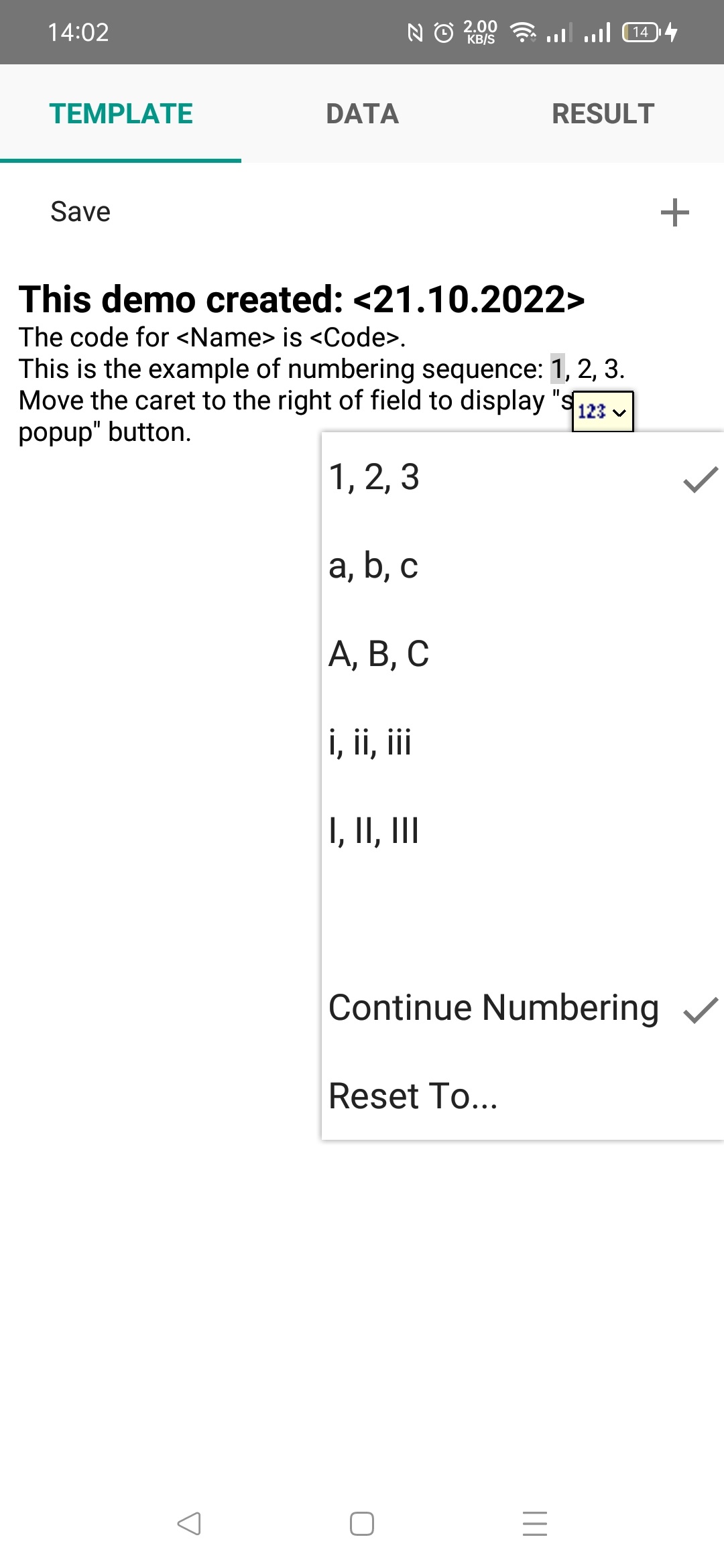
One of these demos use "SmartPopup" feature: buttons that appear in TRichViewEdit under conditions defined by the programmer. These buttons can execute a direct command, or display a popup menu.
In the next update, we will simplify using SmartPopups in FireMonkey:



Demo location: Assorted\Fields\MailMerge\, Assorted\Fields\MailMergeLI\
These demos show how to implement replacing fields with values. Of course, these are very basic demos (this feature is implemented to the full extent in ReportWorshop, we plan to port it to FireMonkey soon).
Previously, these demos consisted of two parts: a template editor and a main application. To avoid unnecessary complication in sharing files between two applications, we joined these two parts in one. You can see three tabs: Template, Data, Result.
One of these demos use "SmartPopup" feature: buttons that appear in TRichViewEdit under conditions defined by the programmer. These buttons can execute a direct command, or display a popup menu.
In the next update, we will simplify using SmartPopups in FireMonkey:
- new property for TRichViewEdit.SmartPopupProperties: Popup: TPopup allows to define a popup that is shown when the button is clicked/tapped.
- since TPopupMenu is not supported in Android, TRichVewEdit automatically simulates it in TPopup containing TListBox populated with items corresponding to TRichViewEdit.SmartPopupProperties.Menu. You do not need to implement different UI for Android and desktop OS.



-
Sergey Tkachenko
- Site Admin
- Posts: 17564
- Joined: Sat Aug 27, 2005 10:28 am
- Contact:
Search and replace
Search and replace
Demo location: Assorted\Search and Replace\
Previously, this demo used a search-and-replace dialog that was implemented as a separate form.
This implementation is not convenient for Android user, so this demo was redesigned.
A dialog is still available on desktop OS:
There are 4 toolbars:
- main toolbar
- search toolbar
- search options toolbar
- replace toolbar.
All search-and-replace toolbars are shown and hidden using TFloatAnimation.
This interface is available both on desktop and mobile OS in this demo.
Video:
Demo location: Assorted\Search and Replace\
Previously, this demo used a search-and-replace dialog that was implemented as a separate form.
This implementation is not convenient for Android user, so this demo was redesigned.
A dialog is still available on desktop OS:
However, an alternative user interface is implemented, using toolbars.
There are 4 toolbars:
- main toolbar
- search toolbar
- search options toolbar
- replace toolbar.
All search-and-replace toolbars are shown and hidden using TFloatAnimation.
This interface is available both on desktop and mobile OS in this demo.
Video: